テーマの作り方
2004/07/30 written by Miya
ここでは、ロビーくんのテーマの作り方を簡単に説明します。
まず語句の定義から。
カラー設定・・・配色。チャット画面と部屋一覧画面の色が設定できる
スキン・・・・・・・ツールバーや部屋ウィンドウの外観
テーマ・・・・・・・スキン・カラー設定をまとめたもの
皆さんがいじることが出来るのは、【カラー設定】と【部屋ウィンドウ】のスキンです。
ツールバーのスキンは最初から入っているもの(AthenやEos等)以外は使用できません。
テーマのインストール
テーマは、スキンとカラー設定を一つのltmファイルにまとめたものです。
このファイルをロビーくんのThemesフォルダに入れると、インストールが完了します。
逆にThemesフォルダからこのltmファイルを削除すればアンインストールになります。
※Currentフォルダは現在ロビーくんで使用しているテーマが入っています。
テーマの中身
試しにSample.ltmをDLして開いてみましょう。
これはロビーくんのデフォルトテーマを流用した物です。
拡張子をzipにして解凍してみて下さい。沢山ファイルがありますね。
簡単に説明しましょう。
Theme.ini・・・・・・・・・・・・・・・・テーマの設定ファイル
RoomClose-Active.bmp・・・・×ボタン(閉じるボタン):マウスカーソルが乗った時の状態
RoomClose-Down.bmp・・・・・×ボタン(閉じるボタン):マウスでクリックした時の状態
RoomClose-Up.bmp・・・・・・・×ボタン(閉じるボタン):通常の状態
RoomForm.bmp・・・・・・・・・・・部屋の背景
RoomFormMask.bmp・・・・・・部屋の形(黒指定)
RoomOption-Active.bmp・・・部屋の設定ボタン:マウスカーソルが乗った時の状態
RoomOption-Down.bmp・・・・部屋の設定ボタン:マウスでクリックした時の状態
RoomOption-Up.bmp・・・・・・部屋の設定ボタン:通常の状態
RoomBack.bmp・・・・・・部屋一覧の背景画像(Sampleには含まれてません)
※RoomBack.bmpを設定すると[RoomView]設定が無視されます。
Theme.iniの書き方
Theme.iniはテーマのカラー設定や部屋スキンの情報を含んでいるので、
必ず記述する必要があります。内容をTheme.iniに沿って絵付きで説明します。
[Skin]←スキン設定
Name=流用するスキン名(例:AthenやEos等)
[RoomSkin]←部屋内のレイアウト設定
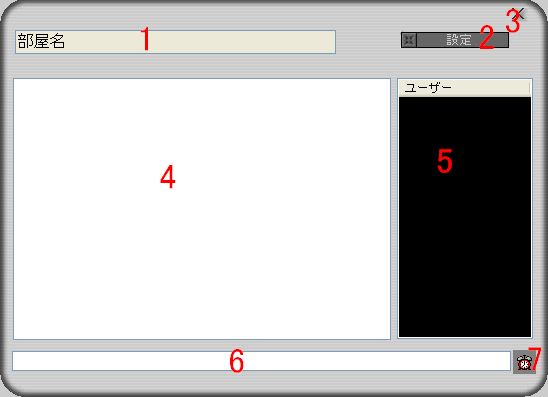
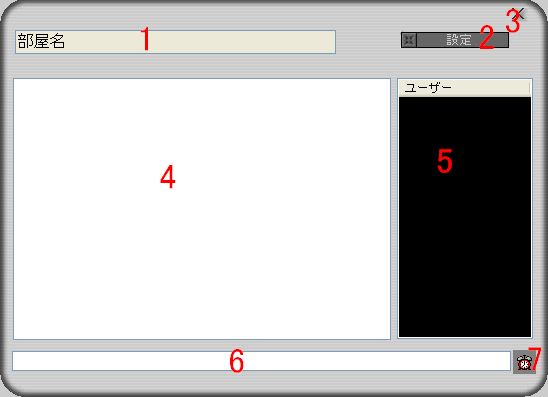
RoomNamePos=部屋の名前を表示する枠(1)の座標
RoomNameSize=部屋の名前を表示する枠の大きさ(幅)
ConfigButtonPos=部屋の設定ボタン(2)の座標
CloseButtonPos=×ボタン(閉じるボタン)(3)の座標
ChatViewPos=チャット画面の枠(4)の座標
ChatViewSize=チャット画面の枠の大きさ(幅)
MemberListPos=メンバーリストの枠(5)の座標
MemberListSize=メンバーリストの枠の大きさ(幅)
CommentPos=文字入力枠の枠(6)の座標
CommentSize=文字入力枠の枠の大きさ(幅)
CommentCheckPos=発言お知らせボタン(7)の座標

※座標は対象物の左上をx軸(横)y軸(縦)で指定します。(単位はピクセル)
また、幅はx軸(横)y軸(縦)で指定します。
座標は , で分けて下さい。(例:xx,yy)
[Chat]←チャット画面の色設定
Self=自分の発言の色
Other=他人の発言の色
Back=背景色
[RoomView]←部屋一覧の色設定
Color=ログインしてないときの背景色
UpperField=奇数部屋の色
LowerField=偶数番号の部屋の色
Selected=選択された部屋の色
TextColor=部屋の文字の色
カラーだけ変えるテーマを作る
これはとても簡単です。大まかに二通りの方法があるので、
それぞれに分けて説明します。
例として、Sampleのテーマのチャット画面で
背景を変えただけのテーマを作ってみましょう。
1:カラーコードを自分で指定する。
まず、Sample.ltmをデスクトップ上などにDLします。
DLしたSample.ltmをSample.zipに直して解凍します。
ここでTheme.ini を開き、背景を銀色にする場合、次のように設定します。
[Skin]
Name=Default
[Chat]
Back=#C0C0C0
出来たら保存します。
その後全ファイルをまとめてzip圧縮して、拡張子をzipからltmに直します。
※フォルダに入れて圧縮すると認識しないので、
全ファイルをまとめて圧縮するようにして下さい。
出来たltmファイルに好きな名前を付けて(好きな名前.ltm)、
ロビーくんのThemesフォルダに移動します。
完成したら動作確認をしてみましょう。ロビーくんを起動します。
メニューから「設定」→「テーマ」を選びます。
リストに先ほど自分で名前を付けたテーマ名が出てることを確認します。
そのテーマをクリックして部屋内の背景が変わっていれば
ちゃんと動作している事になります。
2:ロビーくんの詳細設定の色を利用する。
ここでは.colorファイルを利用して色を変える方法を説明します。
※.colorファイルとはテーマの色設定を簡易的に保存するファイルです。
まず下準備としてメニューから「設定」→「オプション」を選びます。
オプションのダイアログが出ましたね。
そこで「テーマ」タブを選択しDefaultをクリックして詳細設定を選びましょう。
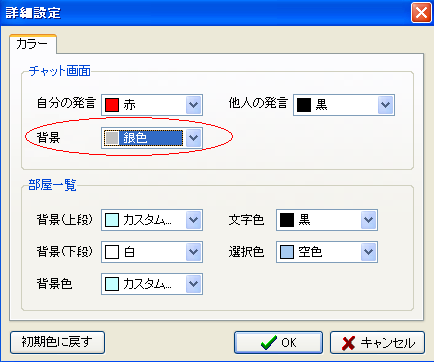
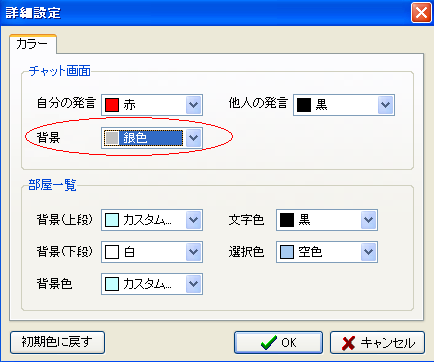
こんなカラー設定画面になりましたね。

赤丸の背景の所を白から銀色に変更してOKを押しましょう。
ついでにオプションのダイアログもOKをクリックします。
これで下準備が終わりました!
ここでロビーくんのThemesフォルダを開いてみると、
Default.colorファイルがありますね。
このファイルをメモ帳などで開いてみましょう。
Theme.iniとほぼ同じ内容が記入されています。
すでに背景が銀色のカラーコードに変わっているので、
[Chat]のBack=#C0C0C0行をコピーします。
そうしたらSample.ltmをデスクトップ上などにDLします。
DLしたSample.ltmをSample.zipに直して解凍します。
ここでTheme.ini を開き、[Chat]のBack=#FFFFFFの所を
Back=#C0C0C0に差し替えます。
その後全ファイルをまとめてzip圧縮して、拡張子をzipからltmに直します。
※フォルダに入れて圧縮すると認識しないので、
全ファイルをまとめて圧縮するようにして下さい。
出来たltmファイルに好きな名前を付けて(好きな名前.ltm)、
ロビーくんのThemesフォルダに移動します。
完成したら動作確認をしてみましょう。ロビーくんを起動します。
メニューから「設定」→「テーマ」を選びます。
リストに先ほど自分で名前を付けたテーマ名が出てることを確認します。
そのテーマをクリックして部屋内の背景が変わっていれば
ちゃんと動作している事になります。
このテーマファイルを配布すれば誰でも貴方のテーマを使うことが出来ます。
GoodJob! ^^g